El mundo del desarrollo web ha experimentado una transformación radical en los últimos años, y WordPress no se ha quedado atrás en esta evolución. Con la introducción del Full Site Editing (FSE), WordPress ha dado un paso definitivo hacia la democratización del diseño web, permitiendo que usuarios sin conocimientos técnicos profundos puedan crear sitios web completamente personalizados. Esta innovación no solo redefine la forma en que interactuamos con WordPress, sino que también establece las bases para el futuro del diseño web.

¿Qué es el Full Site Editing?
El Full Site Editing es una funcionalidad revolucionaria de WordPress que permite a los usuarios editar todos los aspectos de su sitio web utilizando el editor de bloques (Gutenberg). A diferencia del sistema tradicional donde solo se podía editar el contenido de las páginas y entradas, el FSE extiende esta capacidad a elementos como cabeceras, pies de página, barras laterales y cualquier parte de la plantilla del sitio.
Esta tecnología se basa en el concepto de «bloques en todas partes», donde cada elemento del sitio web se convierte en un bloque editable. Desde el logotipo hasta el menú de navegación, desde los widgets hasta las áreas de contenido principal, todo puede ser modificado visualmente sin necesidad de tocar código.
El FSE utiliza un sistema de plantillas basado en HTML que reemplaza los tradicionales archivos PHP de los temas clásicos. Estas plantillas se construyen utilizando bloques y pueden ser editadas directamente desde el panel de administración de WordPress, ofreciendo una experiencia de edición completamente visual e intuitiva.
Características Principales del Full Site Editing
Editor de Plantillas Visual
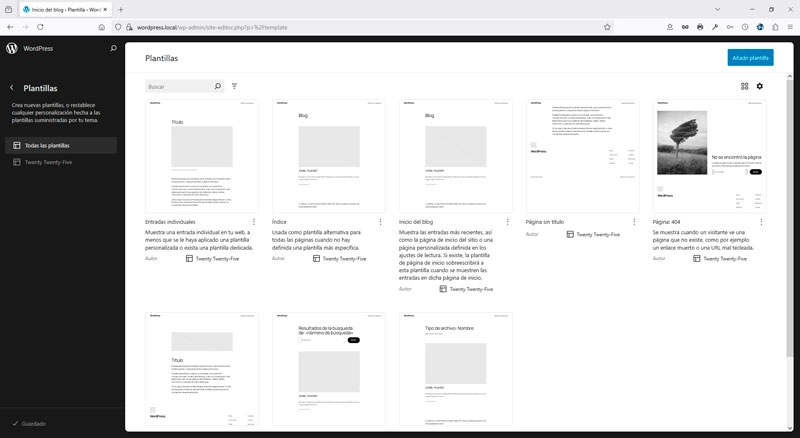
El corazón del FSE es su editor de plantillas visual, que permite modificar cualquier aspecto del diseño del sitio. Los usuarios pueden acceder a plantillas para páginas individuales, archivos, búsquedas y cualquier tipo de contenido, personalizando cada una según sus necesidades específicas. Este editor mantiene la misma interfaz familiar del editor de bloques de WordPress, pero extendida a toda la estructura del sitio.
Sistema de Bloques Unificado
Todos los elementos del sitio se manejan como bloques, desde el contenido textual hasta elementos de navegación complejos. Esto incluye bloques específicos para el sitio como el bloque de logotipo del sitio, el bloque de navegación, el bloque de título del sitio, y muchos otros que están diseñados específicamente para la construcción de plantillas completas.
Temas Basados en Bloques
Los temas compatibles con FSE se construyen utilizando archivos JSON y HTML en lugar de PHP tradicional. Estos temas incluyen archivos de configuración que definen los estilos, colores, tipografías y espaciados disponibles, proporcionando un marco de trabajo coherente para el diseño.
Patrones de Diseño Reutilizables
El FSE introduce el concepto de patrones de bloques, que son conjuntos prediseñados de bloques que pueden ser insertados y reutilizados en diferentes partes del sitio. Estos patrones aceleran el proceso de diseño y aseguran consistencia visual en todo el sitio web.
Personalización Global de Estilos
A través del panel de estilos globales, los usuarios pueden definir la apariencia general del sitio, incluyendo paletas de colores, familias tipográficas, tamaños de fuente, espaciados y otros aspectos del diseño. Estos estilos se aplican de manera consistente en todo el sitio, garantizando coherencia visual.
Ventajas y Beneficios
Para Usuarios Principiantes
El FSE elimina las barreras técnicas que tradicionalmente separaban a los usuarios novatos del diseño web profesional. Sin necesidad de conocimientos de HTML, CSS o PHP, cualquier persona puede crear sitios web visualmente atractivos y funcionales. La interfaz intuitiva del editor de bloques hace que el proceso de diseño sea accesible y comprensible para usuarios de todos los niveles de experiencia.
La capacidad de ver los cambios en tiempo real mientras se edita proporciona una experiencia de diseño inmediata y satisfactoria. Los usuarios pueden experimentar con diferentes layouts, colores y tipografías sin temor a romper su sitio, ya que siempre pueden volver a versiones anteriores.
Para Desarrolladores y Diseñadores
Los profesionales del desarrollo web se benefician de un flujo de trabajo más eficiente y flexible. El FSE permite la creación rápida de prototipos y la iteración de diseños sin necesidad de codificación extensiva. Los desarrolladores pueden crear temas más flexibles y reutilizables, mientras que los diseñadores pueden tener mayor control sobre la implementación visual de sus conceptos.
La estructura basada en bloques también facilita la colaboración entre equipos, ya que diseñadores y desarrolladores pueden trabajar con los mismos elementos y entender mejor las posibilidades y limitaciones del sistema.
Para Agencias y Freelancers
Las agencias pueden acelerar significativamente sus procesos de desarrollo, reduciendo el tiempo necesario para crear sitios web personalizados. Esto se traduce en mayor rentabilidad y la capacidad de manejar más proyectos simultáneamente. Además, pueden ofrecer a sus clientes la posibilidad de realizar modificaciones menores por sí mismos, reduciendo la dependencia de soporte técnico continuo.
Beneficios Técnicos
Desde el punto de vista técnico, el FSE promueve mejores prácticas de desarrollo web. Los sitios creados con FSE tienden a tener un código más limpio y estructurado, mejor rendimiento debido a la optimización inherente del sistema de bloques, y mayor compatibilidad con estándares web modernos.
Desafíos y Consideraciones Importantes
Curva de Aprendizaje
Aunque el FSE está diseñado para ser intuitivo, usuarios acostumbrados al sistema tradicional de WordPress pueden enfrentar una curva de aprendizaje inicial. La transición de widgets a bloques, el nuevo sistema de navegación y la gestión de plantillas requieren tiempo de adaptación y práctica.
Limitaciones de Personalización Avanzada
Para usuarios que requieren personalizaciones muy específicas o funcionalidades complejas, el FSE puede resultar limitante. Aunque es posible crear bloques personalizados, esto requiere conocimientos de desarrollo que contradicen parcialmente la promesa de edición sin código.
Compatibilidad con Temas Existentes
Los temas tradicionales de WordPress no son completamente compatibles con el FSE. La migración de un tema clásico a uno basado en bloques puede requerir trabajo adicional y, en algunos casos, rediseño completo del sitio.
Rendimiento y Optimización
Sitios con muchos bloques pueden experimentar problemas de rendimiento si no se optimizan adecuadamente. Es importante considerar el impacto en la velocidad de carga, especialmente en sitios complejos con muchas personalizaciones.
Dependencia del Ecosistema WordPress
El FSE está íntimamente ligado al ecosistema de WordPress y Gutenberg. Cambios en el desarrollo de estas tecnologías pueden afectar la funcionalidad y requerir actualizaciones constantes.
Tips Prácticos para Optimizar el Uso del FSE
Planificación Previa
Antes de comenzar con el FSE, es fundamental planificar la estructura y el diseño del sitio. Crear wireframes y definir la jerarquía de contenido ayudará a aprovechar mejor las capacidades del sistema. Considerar la experiencia del usuario desde el inicio asegurará un diseño más efectivo y funcional.
Aprovechamiento de Patrones
Utilizar y crear patrones de bloques personalizados puede acelerar significativamente el proceso de diseño. Desarrollar una biblioteca de patrones reutilizables para elementos comunes como testimonios, llamadas a la acción, y secciones de hero asegura consistencia y eficiencia.
Optimización de Estilos Globales
Definir cuidadosamente los estilos globales desde el inicio del proyecto evita inconsistencias visuales y reduce el trabajo de ajuste posterior. Establecer una paleta de colores coherente, jerarquía tipográfica clara y espaciados consistentes forma la base de un diseño profesional.
Gestión Eficiente de Plantillas
Organizar las plantillas de manera lógica y crear documentación sobre su uso facilita el mantenimiento del sitio. Utilizar nombres descriptivos para las plantillas y mantener un registro de las personalizaciones ayuda en la gestión a largo plazo.
Testing y Optimización
Realizar pruebas regulares de rendimiento y usabilidad asegura que el sitio funcione correctamente en diferentes dispositivos y navegadores. Utilizar herramientas de análisis para identificar cuellos de botella y optimizar el rendimiento del sitio.
Backup y Versionado
Mantener copias de seguridad regulares y un sistema de versionado para las plantillas permite experimentar con confianza y revertir cambios si es necesario. Esto es especialmente importante cuando se realizan modificaciones significativas al diseño.
Perspectivas Futuras del Full Site Editing
Evolución Tecnológica
El FSE está en constante evolución, con el equipo de WordPress trabajando continuamente en mejoras y nuevas funcionalidades. Se espera que futuras versiones incluyan herramientas más avanzadas de diseño, mejor integración con servicios externos, y capacidades mejoradas de personalización.
Impacto en el Ecosistema WordPress
El FSE está transformando todo el ecosistema de WordPress, desde la forma en que se desarrollan los temas hasta cómo se crean los plugins. Esta evolución está generando nuevas oportunidades de negocio y cambiando las habilidades requeridas para trabajar con WordPress profesionalmente.
Integración con Tecnologías Emergentes
Se anticipa que el FSE se integrará mejor con tecnologías emergentes como inteligencia artificial para sugerencias de diseño, realidad aumentada para previsualización de sitios, y herramientas de análisis avanzado para optimización automática.
Democratización del Diseño Web
El FSE continúa avanzando hacia la democratización completa del diseño web, reduciendo las barreras de entrada y permitiendo que más personas puedan crear presencias web profesionales. Esta tendencia probablemente se acelerará con mejoras en la interfaz de usuario y herramientas más intuitivas.
Estándares y Compatibilidad
Se espera que el FSE establezca nuevos estándares para los sistemas de gestión de contenido, influyendo en el desarrollo de otras plataformas y promoviendo mejores prácticas en el diseño web sin código.
Conclusión
El Full Site Editing de WordPress representa un cambio paradigmático en el diseño y desarrollo web, democratizando el acceso a herramientas de creación profesional y redefiniendo las posibilidades creativas para usuarios de todos los niveles. Aunque presenta desafíos y limitaciones, sus beneficios superan ampliamente los obstáculos, especialmente para aquellos dispuestos a invertir tiempo en aprender y dominar esta nueva tecnología.
La flexibilidad, accesibilidad y potencial creativo del FSE lo posicionan como una herramienta fundamental para el futuro del diseño web. A medida que continúa evolucionando y madurando, es probable que se convierta en el estándar de facto para la creación de sitios web, no solo en WordPress sino en el ecosistema más amplio de gestión de contenido.
Para usuarios, desarrolladores y agencias, adoptar el FSE no es solo una oportunidad de modernizar sus procesos, sino una necesidad estratégica para mantenerse competitivos en un mercado digital en constante evolución. La inversión en aprendizaje y adaptación a esta tecnología promete retornos significativos en términos de eficiencia, creatividad y capacidades profesionales.
El futuro del diseño web está aquí, y el Full Site Editing de WordPress está liderando esta transformación hacia un mundo donde la creatividad no está limitada por barreras técnicas, sino solo por la imaginación y la visión de quienes construyen la web del mañana.